안녕하세요! 초보가 왕초보에게 알려주는 프론트엔드 두 번째 포스팅입니다.
프론트엔드에 대해서 배우기 전에 프론트엔드 개발자는 어떤 일을 하는 지 알아보고 가는 시간을 가지면 좋을 것 같습니다.
우선 프론트엔드를 뒤로하고, 개발자에게 대해서 이야기 해보겠습니다.
저는 개발자가 배우는 지식이 “공학” 이라는 학문과 비슷하다고 생각합니다.
"공학"이라는 것은 어떤 것인가요?
저는 처음 "공학"에 대해서 배웠을 때 이렇게 들었습니다.
공학이란, 세상의 문제들을 해결하기 위한 학문이다.
저도 이 말에 동의를 했기에 암기하려 하지 않았는데, 아직도 외우고 있네요.
공학은 세상의 문제들을 해결하기 위해서 존재하는 학문입니다.
그러면 개발자는 어떤 문제들을 해결할까요?
개발자는 컴퓨터에서 일어나는 문제들을 해결하기 위한 지식을 갖추고, 지식을 바탕으로 그것을 해결해야합니다.
문제를 해결하기 위한 지식을 갖추는 것 + 실제로 그 문제를 해결하는 것 이 2가지를 배우면 개발자를 할 수 있을 것입니다.
개발자에서도 다양하게 직무가 나뉘지만, 프론트엔드 개발자는 어떤 문제들을 해결할까요?
여러분들이 개발을 안해봤든, 해봤든 프론트엔드와는 친숙합니다. 왜냐구요? 지금 이 글을 보고있는 것도 웹사이트에서 화면을 보고 있는 것이죠?? 프론트엔드는 사용자가 마주하는 화면을 만드는 일을 합니다.
그러면 화면에서 마주하는 문제들은 어떤 것들이 있을까요?? 그것들을 해결하기 위해서 어떤 지식들이 필요할까요?
지금부터는 이 블로그에서 발견된 화면에서 볼 수 있는 문제를 해결한 사례를 볼 것입니다.
아래사진은 지금 제 글의 아래에 있는 댓글을 달 수 있는 화면입니다.

댓글달기라는 버튼을 누르면 댓글이 달릴 것이라고 생각하고 누르시지 않나요? 저게 버튼이라는 것도 어떻게 인식하셨나요? 자 이번에 저 "댓글달기"라는 버튼에 마우스를 올려보겠습니다.

버튼처럼 보이는것의 바깥부분에 검은색으로 칠해졌습니다! 뭔가 클릭이 될 것 같이 마우스의 모양도 손가락으로 변했을겁니다.
지금 보이는 화면은 티스토리 개발자가 이미 문제를 해결한 것이니 문제를 해결하기 전에 어떤 문제가 있었을 지 같이 유추해볼까요?
문제 상황 ) 이 웹사이트에서 댓글을 달 수 있게 해야한다.
이런 문제 상황이 있다면 이것을 해결하기 위해서 다음과 같이 작업이 될 것입니다.(아주 간략히 표현하겠습니다)
1. 기획자가 댓글달기와 관련된 기능을 정의한다 (ex) 댓글을 달기위해서 1글자라도 써야 댓글이 달린다.
2. 디자이너가 댓글달기와 관련된 디자인을 잡아준다.
3. 프론트엔드 개발자가 웹사이트에 기획과 디자인에 맞게 구현을 한다.
4. 백엔드 개발자가 댓글 달기와 관련되어 데이터베이스에 저장할 수 있도록 로직을 구성해놓는다.
자 그러면 프론트엔드 개발자는 이 문제를 해결하기 위해 어떤 지식을 갖추고 있어야 할까요??
1. 웹사이트에 댓글달기 관련된 디자인에 맞게 구현을 할 수 있도록 HTML,CSS 를 배워야 합니다.
HTML, CSS를 알면 웹사이트에서 눈에 보이는 부분을 구현할 수 있습니다!
2. 1글자라도 써야 댓글이 달려야하니까 1글자이상 썼는지 안썼는지 알기 위해서 Javascript를 알아야합니다.
또한 댓글달기 라는 버튼이 눌렸을 때 사용자가 쓴 댓글의 내용을 백엔드 개발자에게 전달해줘야 합니다.
"백엔드 개발자님, A 사용자가 블라블라블라라고 댓글을 썼습니다. 저장해주세요." 뭐 이런식으로 전달합니다.
3. 웹사이트가 동작하는 브라우저에 대해서 알아야합니다.
프론트엔드 개발자가 되려면 HTML, CSS, Javascript, 브라우저를 배워야하는 것을 알았습니다. 특히 Javascript, 브라우저가 중요합니다.
HTML, CSS만 공부해서 화면을 구현하는 일만 하는 사람들은 웹 퍼블리셔라는 직무로 구분하고는 합니다.
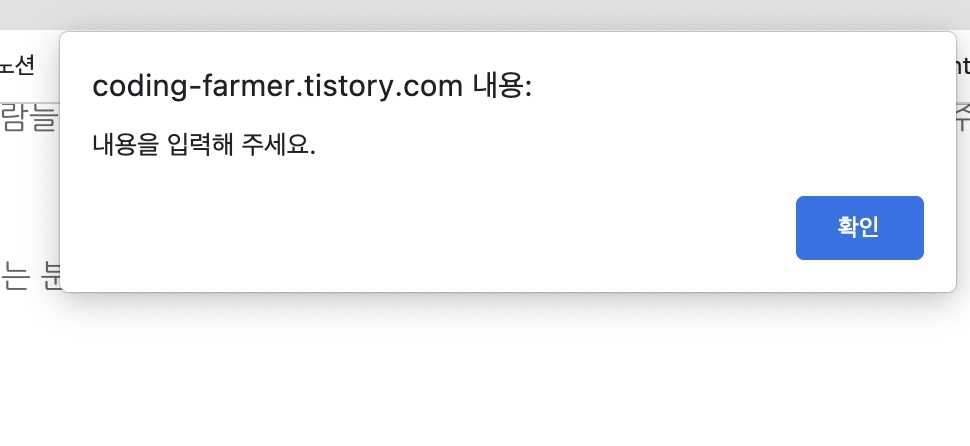
그러면 티스토리 프론트엔드 개발자가 구현해놓은 것을 한번 볼까요? 제가 댓글에 1글자도 안쓰고 버튼을 눌러보겠습니다.

자 이런식으로 내용을 입력해달라고 나옵니다.
물론 이게 프론트에서 구현한 것인지, 백엔드에서 구현한 것인지 모르겠지만, 일단 프론트에서 구현했다고 생각합시다!
물론 이건 하나의 예시일 뿐 실제로 하는 일은 더욱 많습니다. 지금은 일단 프론트엔드는 화면에서 일어나는 문제를 해결하는 개발자이구나라고 생각하시면 됩니다.
저희는 앞으로 프론트엔드가 갖추어야 할 지식들을 하나씩 배워갈 것입니다. 오늘도 화이팅입니다!
'초보가 왕초보에게 알려주는 웹 프론트엔드' 카테고리의 다른 글
| !DOCTYPE HTML의 의미 (0) | 2022.11.15 |
|---|---|
| 초보가 왕초보에게 알려주는 웹 프론트엔드개발 시작! (0) | 2022.11.06 |
